Do you want to speed up your Blogger site? Are you looking for a Blogger optimization technique that can help you reduce your site load time? Lately, one of our customers asked us about how to remove widget bundle CSS file from Blogger. This specific widget bundle CSS file is automatically added to each blog that runs on Blogger platform. And to make it even worse, there is no way you can remove this widget bundle CSS file until now. However, today in this article, we will show you how to remove Widget CSS bundle file from blogger.
However, if you are using a custom developed Blogger template, then having this widget CSS bundle is useless. It is not only always sitting there in the source code of your blog, but also eats a lot of space, which significantly reduces the site load time.
Step#1: Firstly, go to Blogger.com and login to your account. After successfully logging in, go to Template >> Edit HTML.
Step#2: Now in the blogger template html editor, search for <head> and replace it with:
Step#3: Again, search for </head> and replace it with:
Lastly, save your template and you have successfully removed widget CSS bundle file from your Blogger site.
We hope this article has helped you in learning how to remove widget CSS bundle file from blogger with ease. If you any query or suggestion feel free to comment them down below.
What is Widget CSS Bundle File?
By default, every blog that runs on blogger platform (no matter it is running on either free domain or custom) domain consists of a Widget CSS bundle file. The main function of this file is to reset the CSS style according to the standards defined by Blogger. This file consists CSS of various elements such as Navbar, widgets, header and etc.However, if you are using a custom developed Blogger template, then having this widget CSS bundle is useless. It is not only always sitting there in the source code of your blog, but also eats a lot of space, which significantly reduces the site load time.
Why to Remove Blogger Widget CSS Bundle File?
Following are the few key reasons why you should think about removing it from your blogger site:- If you’re not using Blogger’s default templates then there are no reasons why you should not remove this CSS bundle.
- If you’re using a custom developed Blogger template, then customizing your template would become a lot more complex. Why? Because it consists of CSS codes that resets different element on your blog to the default styling of blogger.
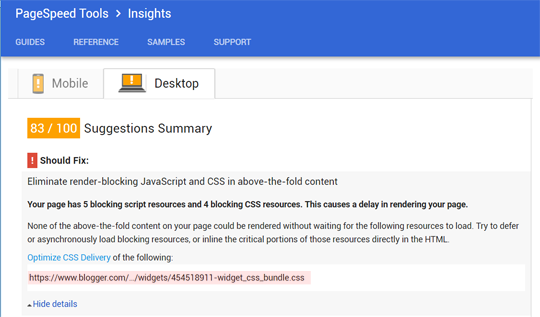
- It reduces the site load time a lot. Don’t believe us? Check it out on Google Speed testing tool or you can check the screenshot below

How to Locate the Widget CSS Bundle File in your Blog?
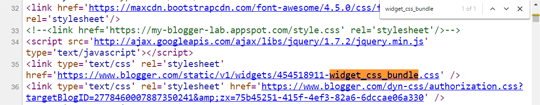
If you’re running a blogger site, you can easily find the Widget CSS bundle file in the source code of your blog. Follow the below steps to easily locate if your blog has the CSS widget bundle file:- Open your site in a browser (we’re using Google Chrome).
- Once your site is fully loaded press CTRL+U to view the source code of your site
- Now press CTRL+F to enable the search bar and search for widget_css_bundle.css

How to Remove Widget CSS Bundle File from Blogger?
If you want to remove the CSS widget bundle file then follow the below instructions:Step#1: Firstly, go to Blogger.com and login to your account. After successfully logging in, go to Template >> Edit HTML.
Step#2: Now in the blogger template html editor, search for <head> and replace it with:
<head>
Step#3: Again, search for </head> and replace it with:
</head><!--<head/>-->
Lastly, save your template and you have successfully removed widget CSS bundle file from your Blogger site.
We hope this article has helped you in learning how to remove widget CSS bundle file from blogger with ease. If you any query or suggestion feel free to comment them down below.

Comments
Post a Comment