In the past, we have shown you how to add a Facebook page plugin, Facebook comments, Facebook share button in blogger. Recently, one of our user asked us about how to add a Facebook Page popup footer box in Blogger. Therefore, we decided to develop a plugin for Facebook Page that only appears when you scroll to the end of a web page. It is a smart way of increasing your Facebook likes and building a strong fan base. Today in this article, we will show you how to add Facebook Page popup footer box plugin in blogger.

Now, you need to customize the widget according to your needs. Just follow the below instructions and make changes to the above code:
Now after customizing the widget, save the template by pressing "Save Template" button located at the top of your screen.
We hope this tutorial have helped you in learning how to add a Facebook page popup footer box plugin in blogger. Let us know what do you think about this new unique widget in the comments below.
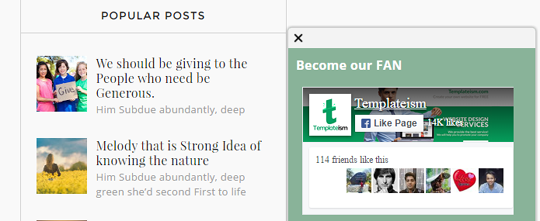
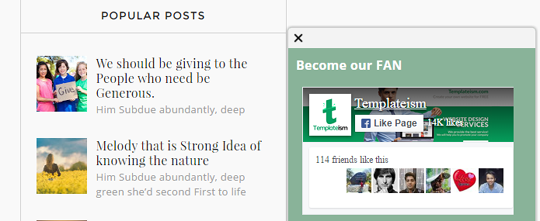
What is Facebook Page Popup Footer Box?
It provides a good way to get user friendly attention for your Facebook Fan page. It does not interrupts the user friendly experience and does not distract the user while browsing.

When a user reaches the very end of a webpage, the scrolling Facebook Page popup box appears on the bottom right of the screen. Users have the freedom to either keep the scrolling popup footer box or they can close it using the cross (X) icon.
Before we get on to the tutorial, you can check the demo of this widget here.
How to Add Facebook Page Popup Footer Box in Blogger
The very first thing you need to do is to go to Blogger >> Template >> Edit HTML. In the template codes, search for the ending </body> tag. After finding </body>, just above it paste the following piece of code:
<link href="http://mybloggerlab.com/StyleSheet/MBL_FBPOP.css" rel="stylesheet" />
<script src="http://mybloggerlab.com/Scripts/MBL_FBPOP.js"></script>
<script type="text/javascript">
$('body').popscroll({
channel:'https://www.facebook.com/templateism',
msg:'Become our FAN',
bgcolor:'#89B399',
textcolor:'#ffffff',
triggerpoint:6000,
network: 'facebook',
fb_hide_cover : false,
fb_show_posts : false,
});
</script>
Now, you need to customize the widget according to your needs. Just follow the below instructions and make changes to the above code:
- Replace https://www.facebook.com/templateism with your Facebook Page URL.
- Replace #89B399 with any other color that you want to see as background of this widget.
- Replace #ffffff with any other color that you want to see as the text color of this widget.
Now after customizing the widget, save the template by pressing "Save Template" button located at the top of your screen.
We hope this tutorial have helped you in learning how to add a Facebook page popup footer box plugin in blogger. Let us know what do you think about this new unique widget in the comments below.

Comments
Post a Comment