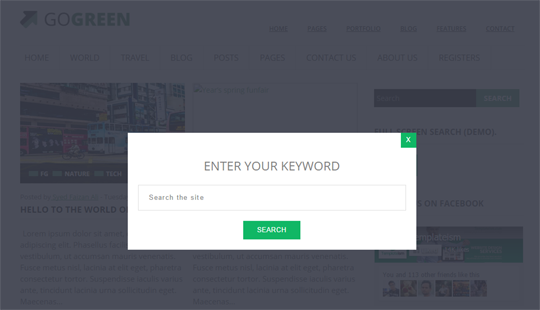
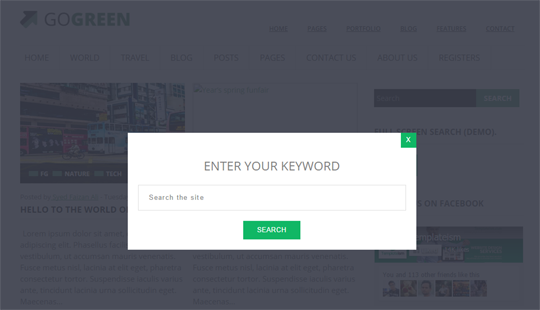
Allowing users to search your site is the best way of engaging them, and this improves your bounce rate as well. Recently, one of our users asked us about how to add a full screen search overlay in blogger. You might have witnessed it on popular websites. Whenever you click a search icon or a link, a search box is opened in the middle of your screen while the entire screen is covered with a nice colored overlay. This makes boring searching to become interesting as it improves the user experience. In this article, we will show you how to add full screen search overlay in blogger.
 On the other hand, it makes searching simpler and interesting as it provides a pleasing interface to users.
On the other hand, it makes searching simpler and interesting as it provides a pleasing interface to users.
For those who are still not sure about full screen search, they can go to this demo site, to see it in live action.
If you are good with CSS, you can always customize the CSS codes as per your needs to suite your template design and color scheme.
Now we need to install jQuery files of Full screen search. In the template code, look for the </body> tag and just above it paste the following jQuery files.
Now after adding the CSS and jQuery files, we need to add the full screen search HTML code that will appear upon clicking the search button. Search for <body> and just below it paste the following code.
It’s up to you where you would like to place the search icon, you can add it anywhere as per your template design. To add the search icon in the sidebar of your blogger site, go to Layout >> Add a Gadget >> Add HTML/JavaScript. Now paste the following search button HTML code in the HTML text area.
Once everything is done, save your widget. Now go to your site and enjoy the new way of searching your site.
We hope this tutorial may have helped you in learning how to add full screen search overlay in blogger. If you have any suggestions about this plugin, please write back to us through Facebook, Google+ or comment below.
Why to add Full Screen Search Overlay?
The full screens search is becoming one of the significant parts of a website. With an increase in the number of mobile users, people are slowly inching towards full screen search as it dramatically improves the searching experience of mobile users. Since, mobiles are happen to be small in size, adding a full screen search would make it easier to type and search your website.
For those who are still not sure about full screen search, they can go to this demo site, to see it in live action.
Installing Full Screen Search Overlay in Blogger:
The very first thing you need to do is to go to Blogger >> Template >> Edit HTML. Now in the blogger template editor, look for the ]]></b:skin> tag and just above it paste the following CSS Code./*=====================================
= MBL Full Screen Overlay Plugin
=====================================*/
.dialog-box button[type="submit"] {
margin-top: 20px;
padding: 0.8em 2em;
background-color: #10b765;
color: #fff;
border: none;
text-transform: uppercase;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-ms-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.dialog-box input[type="text"] {
padding: 0 20px;
font-size: 13px;
letter-spacing: 0.1em;
color: #888;
height: 50px;
line-height: 1;
background-color: #fff;
border: 1px solid #ddd;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
box-sizing: border-box;
width: 100%;
}
.dialog-box h2 {
margin: 0;
font-weight: 400;
font-size: 24px;
padding: 32px 0 25px;
text-transform: uppercase;
}
.dialog-box {
max-width: 520px;
min-width: 290px;
background: #fff;
padding: 20px;
text-align: center;
position: relative;
z-index: 5;
margin: auto;
}
.overlay {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: rgba(55, 58, 71, 0.9);
}
.overlay .overlay-close {
width: 30px;
height: 29px;
position: absolute;
right: 0px;
top: 0px;
border: none;
background: #10B765;
float: left;
color: #fff;
outline: none;
z-index: 100;
}
.overlay .dialog-inner{
text-align: center;
position: relative;
top: 50%;
height: 60%;
-webkit-transform: translateY(-50%);
transform: translateY(-30%);
}
.overlay-mbl {
opacity: 0;
visibility: hidden;
-webkit-transition: opacity 0.5s, visibility 0s 0.5s;
transition: opacity 0.5s, visibility 0s 0.5s;
z-index:100;
}
.overlay-mbl.open {
opacity: 1;
visibility: visible;
-webkit-transition: opacity 0.5s;
transition: opacity 0.5s;
}
.dialog-box button[type="submit"]:hover,.overlay .overlay-close:hover {
background: #212121;
}
#trigger-overlay {
cursor: pointer;
float: left;
}
#trigger-overlay {
background: #10b765;
color: #fff;
padding: 10px;
}
#trigger-overlay a {
color: #fff;
text-decoration:none;
}
#trigger-overlay:hover {
background: #111;
}
If you are good with CSS, you can always customize the CSS codes as per your needs to suite your template design and color scheme.
Now we need to install jQuery files of Full screen search. In the template code, look for the </body> tag and just above it paste the following jQuery files.
<script src="http://mybloggerlab.com/Scripts/modernizr.custom.js"></script>
<script src="http://mybloggerlab.com/Scripts/fullscreen_search.js"></script>
Now after adding the CSS and jQuery files, we need to add the full screen search HTML code that will appear upon clicking the search button. Search for <body> and just below it paste the following code.
<div class="overlay overlay-mbl">
<div class="dialog-inner">
<div class="dialog-box">
<h2>Enter your keyword</h2>
<form method="get" action='/search' class="search-popup-inner">
<input type="text" name="q" onblur='if (this.value == '') {this.value = 'Search the site';}' onfocus='if (this.value == 'Search the site') {this.value = '';}' value='Search the site' />
<button type="submit">Search</button>
</form>
<div><button type="button" class="overlay-close">X</button></div>
</div>
</div>
</div>
Adding Full Screen Search Overlay in Blogger:
After adding the both CSS and jQuery files, you are almost done with adding a full screen search in blogger. However, you need to display a search icon, link or button that upon clicking opens up the search box and covers the entire screen.It’s up to you where you would like to place the search icon, you can add it anywhere as per your template design. To add the search icon in the sidebar of your blogger site, go to Layout >> Add a Gadget >> Add HTML/JavaScript. Now paste the following search button HTML code in the HTML text area.
<div id="trigger-overlay" ><a><i class="fa fa-search"></i> SEARCH</div>
Once everything is done, save your widget. Now go to your site and enjoy the new way of searching your site.
We hope this tutorial may have helped you in learning how to add full screen search overlay in blogger. If you have any suggestions about this plugin, please write back to us through Facebook, Google+ or comment below.

Comments
Post a Comment