In the past, we have shown you how to style comments in blogger, how to add CSS codes in Blogger and how to add CSS hover effect on images in Blogger. However, recently one of our users asked us about how to make the first letter of a post larger in Blogger. Sometimes you are reading a story book or a newspaper and the very first letter of the very first paragraph is just really big, this whole thing is known as drop caps. Today in this article, we will show you how to make the first letter of a post large in Blogger.
Drop Caps can also be added to blogs or websites using a simple CSS technique that makes the task really straightforward and easier for everyone to understand.
 Once you have your div class, then go to Blogger >> Template >> Edit HTML >> search for ]]></b:skin> tag and just above it paste the following code.
Once you have your div class, then go to Blogger >> Template >> Edit HTML >> search for ]]></b:skin> tag and just above it paste the following code.
However, make sure you change the "post-outer" section below if your template has a different class name. You can also customize the CSS codes to make it look according to your template design or even better.
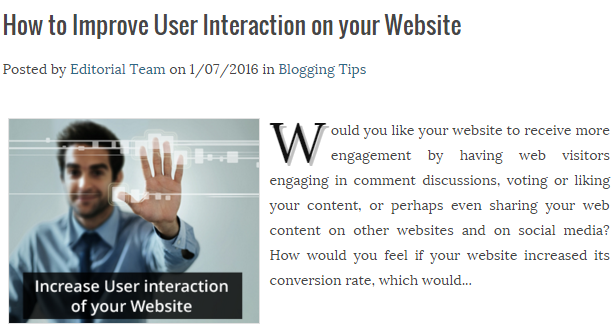
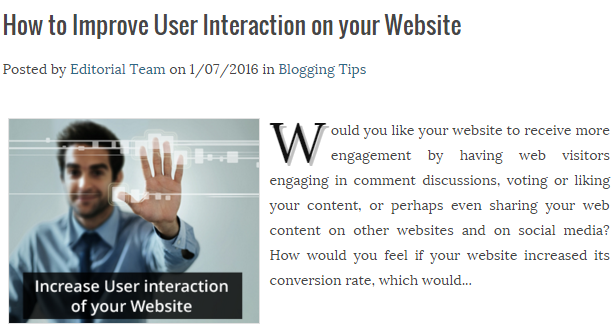
And following is the result:
 We hope this tutorial may have helped you in learning how to make the first letter of a post large in blogger, and making you familiar with drop caps. Do share your thoughts in the comments below or you can share it with your friends at Facebook, Google+ and Twitter.
We hope this tutorial may have helped you in learning how to make the first letter of a post large in blogger, and making you familiar with drop caps. Do share your thoughts in the comments below or you can share it with your friends at Facebook, Google+ and Twitter.
What are Drop Caps (Large First Letter)?
Drop caps is a kind of a styling technique that is most likely to be used in story books, newspapers and magazine featuring long paragraphs. It keeps the font size of the first letter of the paragraph large as compared to the remaining letters.Drop Caps can also be added to blogs or websites using a simple CSS technique that makes the task really straightforward and easier for everyone to understand.
How to Make First Letter of a Post Larger in Blogger:
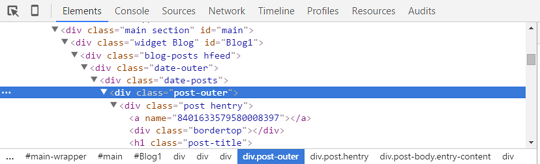
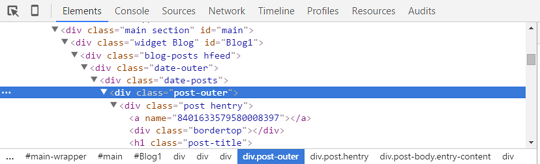
However, you need to know the name of the div class or id of your main content. You can find that by looking into your template files or through the Inspect element feature in your browser.
However, make sure you change the "post-outer" section below if your template has a different class name. You can also customize the CSS codes to make it look according to your template design or even better.
.post-outer:first-letter {
float: left;
font-size: 4em;
color: #111;
margin-right: 0.10em;
line-height: 90%;
text-shadow: 0.05em 0.05em #C0C0C0;
}
And following is the result:


Comments
Post a Comment