Do you want to increase the pageviews of your Blogger blog? If you do then Auto Refresh system can help you out in it. The Auto Refresh system will refresh your blog after some specific time and hence it will count as a new pageview for blog. And, today we are sharing a tutorial with you guys which will make you learn to add Auto Refresh system on Blogger. We will be using a as small code which will help you out in auto refreshing your blogger blog. So, today we will show you how to add auto page refresh system in blogger site.
First of all, go to Blogger and Select your Blog.
Now, Click on Template from sidebar and then Click on Edit HTML button.
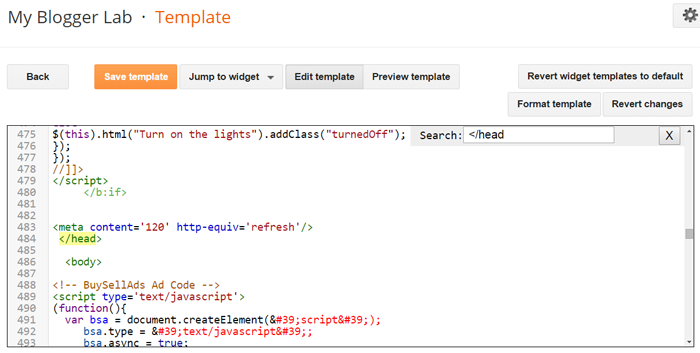
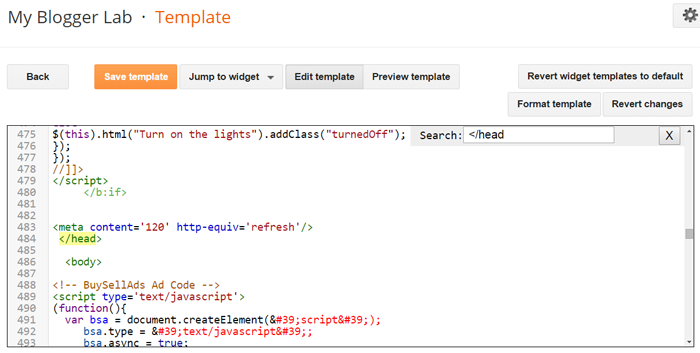
Then Single Click in Template coding and Press Ctrl+F. Then a search bar will pop. Now with that search bar look for </head> in the template coding and then press enter. Ones you found it, paste the following code above </head> tag.

The 120 number represents the number of seconds; you may change it according to your need. In my code the page will auto refreshed after 120 seconds means after 2 minutes.
So, now this will auto refresh your blog on your set times. If you are facing any trouble while applying these steps then lend your queries in the comment box. We shall get back to you and will try to resolve your queries shortly.
Was it helpful? If it was then don’t forget to share this article with your other friends too.
What is Auto Refresh System?
We have briefly discussed about auto refresh system above now let us elaborate it more here. It is a meta tag in which you specify a certain time and after that certain time your web page will get refreshed. It may seem interesting to many of you as it will help you to increase your blog’s pageviews.How to Add Auto Refresh System:
So, here are the steps which you need to follow in order add auto refresh system. Now without taking your time, we would ask you to get towards the below piece of writing.First of all, go to Blogger and Select your Blog.
Now, Click on Template from sidebar and then Click on Edit HTML button.
Then Single Click in Template coding and Press Ctrl+F. Then a search bar will pop. Now with that search bar look for </head> in the template coding and then press enter. Ones you found it, paste the following code above </head> tag.

<meta content='120' http-equiv='refresh'/>
The 120 number represents the number of seconds; you may change it according to your need. In my code the page will auto refreshed after 120 seconds means after 2 minutes.
So, now this will auto refresh your blog on your set times. If you are facing any trouble while applying these steps then lend your queries in the comment box. We shall get back to you and will try to resolve your queries shortly.
Was it helpful? If it was then don’t forget to share this article with your other friends too.

Comments
Post a Comment